Next js and PHP MySQLi CRUD application
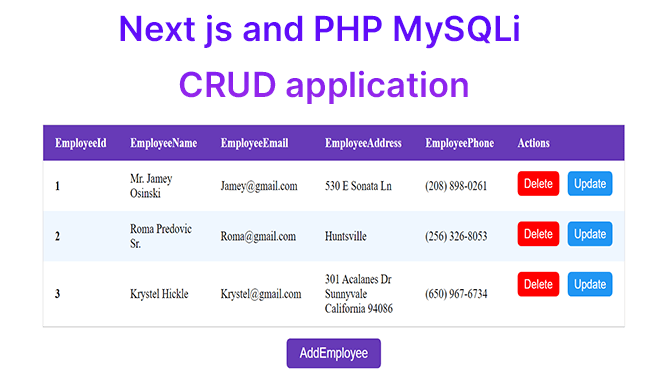
In this article, we are going to discuss how to build a basic Next.js CRUD application with MySQL that includes pages that list data, insert data, and update and delete data using Next.js API routes. Next.js is an open-source React-based JavaScript framework created by Vercel for building server-side rendered React websites. Scroll down to the page, so you can see the full source code available for this.
How to install Next.js
In this article, we’ll explain to you how to install and setup a Next JS project. Next.js is a React-based JavaScript framework for building server-side rendered React websites. It is an open-source framework created by Vercel. There are two ways to install and setup (Automatic Setup or Manual Setup) a next js project. You can also download the source code.
How to Embed PDF Document in HTML Web Page
In this tutorial, we will show you how to display an Embed PDF Document on an HTML Web Page. The PDF (Portable Document Format) document quickly and easily links to an HTML code into a webpage. This Embed PDF Document support all modern browsers. The PDF document’s contents can be displayed in several ways to attach, embed, or hyperlink is used to link a PDF HTML code into a webpage.
Using Embed PDF File in HTML
The HTML embed tag has 4 parameters are: src (external file to embed), type (media type of the embedded content), width (width of the embedded file), and height (height of the embedded file). We’ll use the following code to embed a PDF file in the HTML Web page.
How to Embed Microsoft Word and Excel Documents in HTML Web Page
In this article, we show how to Embed Microsoft Word and Excel Documents on an HTML Web Page. It is an easy and effective way to embed a Microsoft Excel and Word file on an HTML web page is to use the API provided by Microsoft and display excel/word documents right on your website browser. The Microsoft Office embed and display word and Excel file types (.doc, .docx, .ppt, .pptx, .xls, .xlsx) in HTML web page.
The $lt;iframe$gt; tag creates an inline frame. It is used to display a web page in HTML. Iframe tag is embedding third-party content in excel, word, media, etc.
Infinite scroll in Firebase (firestore) and React.js
Hello Everyone, This article is about how to pagination with firebase cloud Firestore in your React project. The firestore fetch first 3 data for example, then fetch the last data store the key value to execute a new query to fetch next 3 data starting after last fetched data. Scroll down to the page, so you can see the demo and full source code available for this.
React Firebase storage Upload and save url to firestore
In this tutorial, we’ll talk about How to Upload Image to Firebase Storage and save URL to Firestore in React.js?. The users to upload images, files and data will be stored on Firebase Cloud Storage bucket. Scroll down to the page so you can see the demo and full source code available for this.
Now go to your firebase console and open the storage page in the firebase project and create the new folder name (uploads). Enter it. After you create an uploads folder name, then go to change your storage security rules, read and write, allow both as true. After updating the code, click on publish.
What’s New in React Router v6?
In this tutorial, we’ll talk about What’s New in React Router v6. React Router is a package for client and server-side routing library in Reactjs. React Router runs anywhere from one page to another on the web page.There are many libraries like react router, BrowserRouter, Routes, Route, useParams, Outlet, Link, useNavigate, useRouteMatch… etc.Scroll down to the page so you can see the full source code available for this.
In v6 big change the powerful new element and reduced smaller bundle size means your react app loads faster in slow(or)poor network connections.
React Firebase Firestore CRUD Operations
In this post, we are going to see How to use Firebase Firestore Databse CRUD (Create Read Update and Delete) Operations with ReactJS. It is developed by Google for creating web and mobile (IOS & Android) applications. React Firestore is very simple. Just, show the list of data, add, edit, delete and show the data details. Scroll down to the page so you can see the full source code available for this.
npm vs yarn: Basic Commands
npm stands for Node Package Manager for the JavaScript programming language. It is released 2010 with support for Node. npm is installed with Node automatically. It is generates ‘package-lock.json’ file.
Yarn stands for Yet Another Resource Negotiator, And it is popular package manager. It is released by Facebook in 2016. It is generates ‘yarn.lock’ file.
How to Delete React App
React JS is a popular JavaScript library created by Facebook. It is an open-source, And strong foundation and a large community. React js is a single-page application that includes built tools such as Babel, webpack, and ESLint.
How to set up a React App to Firebase hosting for free
In this post, we are going to see how to set up a React App to Firebase host for free. It is developed by Google for creating web and mobile (IOS & Android) applications. Firebase Hosting is a reliable, fast, and secure way to host your react apps. Scroll down to the page so you can see the full source code available for this.
Firebase Hosting is free for 10GB storage and SSL(Secure Sockets Layer). The first is to create react app and the second is to create Firebase for the deployment purpose. It offers Free and Paid options. Firebase NodeJs working on paid options.
Password Strength Checker in React
In this tutorial, we will learn how to build a Password strength indicator in React js. This input field with a simple password strength indicator without using any additional npm packages. Scroll down to the end of the page to you can see the GitHub repository full source code available for this.
Passwords strengths are very important in your website. This password strength checking must contain one uppercase letter, one lowercase letter, one number, and one special Character (: @$! % * ? &). Weak password indicates in red color, Fair password indicates in Tangerine Yellow, Good password indicates in Deep Sky Blue, Strong password indicates in Islamic Green enough!