Password Generator in React
In this tutorial, I’ll show you how to build a strong Password Generator with React JS. This project adds two npm packages using react-icons and react toastify notifications. Scroll down to the end of the page to you can see the GitHub repository full source code available for this.
Creating a very strong passwords generator is complex with multiple types of characters, including symbols, numbers, uppercase letters and lowercase letters and these unique generator passwords are your best defense against online threats.A unique Strong password generates totally random passwords.
Login with Google Account using React and Node.js
In this tutorial, we will learn how to Login with Google Account using React app and Node/Express API. Scroll down to the end of the page to you can see the YouTube video(CodeAT21) and GitHub repository full source code available for this.
The web developers can easily develop the Login with Google Account. we’ll provide the setup guide to developing login and register with Google account using Node js and store the google account user information in the MySQLi database. It is secure.
Login with Google Account using React and PHP
In this tutorial, we will learn how to Login with Google Account using React app and php mysqli. Scroll down to the end of the page to you can see the YouTube video(CodeAT21) and GitHub repository full source code available for this.
The web developers can easily develop the Login with Google Account. we’ll provide the setup guide to developing login and register with Google account using php and store the google account user information in the MySQLi database. It is secure.
How to Printing and download PDF file in React With React-To-Print
In this tutorial, I’ll cover How to Printing and download PDF file in React With React-To-Print. Scroll down to the end of the page to you can see the YouTube video(CodeAT21) and GitHub repository full source code available for this.
React using the React-To-Print components in the browser supports Chrome, Safari, Firefox, and EDGE. This is an npm package. This package aims to solve that ability to print out the component by popping up a new print window with CSS styles copied over as well.
React JS and PHP MySQLi CRUD application with React Context API
In this tutorial, I’ll cover how you can create a simple PHP MySQLi CRUD application using React JS. Scroll down to the end of the page to you can see the YouTube video(CodeAT21) and GitHub repository full source code available for this.
htaccess tutorial for beginners
In this tutorial, I’ll cover how to setup an .htaccess configuration file for redirecting to website page. It is simple to use, Hypertext access (.htaccess) is a configuration file automatically executed and detected by the Apache web server.
Material UI with React Hook Form – Validation with Error Messages
In this tutorial, I’ll cover how to create a Material UI with React Hook Form – Validation with Error Messages. Scroll down to the end of the page to you can see the YouTube video(CodeAT21) and GitHub repository full source code available for this.
This react form is using the TextField, Radio, RadioGroup, FormControlLabel, FormControl, FormLabel, FormHelperText, FormGroup, Checkbox, and Button components from Material-UI. The elements we’re adding are: five fields for the user to input their first name, last name, email, gender, I agree all terms and conditions and submit button.
React Quill powerful rich text editor
In this tutorial, I’ll cover how to build a wysiwyg text editor in React js. Follows YouTube tutorial(CodeAT21) and GitHub repository full source code Available.
React wysiwyg text editor
In this tutorial, I’ll cover how to build a wysiwyg text editor in React js. Follows YouTube tutorial(CodeAT21) and GitHub repository full source code Available.
React Simple Image Slider
In this tutorial, I’ll cover how to build a simple image slider in React js. In this project without using any additional external packages. You can view download source files link on Github and live demo via youtube.
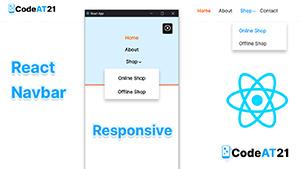
React Navbar Dropdown Menu Responsive
In this tutorial, we’ll show you How to Create a React Navbar Dropdown Menu Responsively.We are creating react app and four components for Home, About, Shop, and Contact. For example, React router to connect www.codeat21.com/ to www.codeat21.com/About to www.codeat21.com/shop and www.codeat21.com/Contact.You can view download source files link on Github and live demo via youtube.
Uploading and Resizing Images with React JS
In this article, we’ll look at how to image resize before uploading in a React app. We can image resize, and compress the images based on our requirements. our compress your images follow these simple steps are : The first step is to install the package using yarn/npm. The next one is image resizing- height & width manipulation and different cropping options.